html queryselector multiple classes
For multiple selectors separate each selector with a comma See. Per the example above we can target divand ptags by targeting them how we would in a stylesheet.

Jquery Queryselector Examples For Queryselector In Various Properties
Add multiple classes to the same element.

. 1 not 0. For multiple selectors separate each selector with a comma. The method returns an array-like object containing all of the elements which have all of the given class names.
Javascript queryselector multiple attributes. New code examples in category Javascript. The class selector in jquery is used to select multiple classes.
How to add multiple class when Ive situation like this. If you know that there is only one element with the class you are looking for or you are interested only in the first one you can use. The div tag has multiple class names separated by space as given in the below example.
Do not start a class attribute with a number. Lets try adding 3 classes to our first paragraph element. CSS selectors select HTML elements based on id classes types attributes values of attributes etc.
You can easily add numerous classes to your target element at the same time. If you want to target the selected HTML elements with the names of multiple classes such as selecting elements if it matches both class1 and class2 then it will be excused with multiple classes. Lets have a div class with multiple CSS class names.
Html queryselector multiple classes. For multiple selectors separate each selector with a comma. Specifies one or more CSS selectors to match the element.
It may cause problems in some browsers. Query selector all multiple. Slicecall documentquerySelectorAll d-trigger forEach function el i var modal documentquerySelector elgetAttribute data.
This parameter is required to specify the class of the elements to be selected. Select multiple elements with queryselector. Use the getElementsByClassName method to get elements by multiple class names eg.
Shown below with two classes but not limited to two. Ive two trigger m-trigger and d-trigger. Var list documentquerySelectorAlldivfoo.
Restricting based on more criteria. Var ModalEffects function function init var overlay documentquerySelector md-overlay. The following illustrates the syntax of the querySelector method.
Javascript queries related to multiple class select queryselector queryselector multiple classes. Add text-center text-xxl italic More. One thing people often dont realize is that you can pass in any valid CSS selector.
Will return a list of all div elements that also and have the class foo ignoring CSS also has the other concept. You can add multiple space delimited classes using the className property or use it without assignment operators to get the value of the class on the element. In this example when selecting outer inner in the context of the with the class select the element with the class inner is still found even though outer is not a descendant of the base element on which the search is performed select.
The returned element depends on which element that is first found in the document See More Examples. If you want to target the elements with multiple classes names such as selecting the elements only if it has both classA and classB or has classes classA classBclassX or something like that just put the class selectors together without any space in between as shown below. Const select document.
Double Classthreefour color. Which means Include any div element that also has the foo class any p element that also has the bar class and any legend element thats also inside a div. Here is the HTML for the examples in this article.
Const inner select. That includes comma-separated selectors for targeting multiple different selectors. The documentquerySelector documentquerySelectorAll Elementclosest and Elementmatches methods all accept CSS selectors are their argument.
Selectors are the required field. Query selector mutliple classes. QuerySelectorAllwith multiple elements.
BTW while class1class2 indicates an element with both classes class1 class2 notice the whitespace indicates an hierarchy - and element with class class2 which is inside en element with class. In the case of multiple selectors a comma is used to separate each selector. Specify Class Names without Spaces in Between.
Var list document. Use queryselector to get 2 element. This example will demostrate you how to use multiple class selector from selected html elements.
Javascript May 13 2022 906 PM adonis lucid join. These selectors are used to select HTML elements based on their id classes types etc. We can select use class selector or id selectors But sometimes we want to force to use class selector example explains how to select multiple classes in CSSHTML.
You just combine multiple aspects of a selector. I have three HTML buttons with ids and classes. For example in CSS if you wanted to add a.
For instance we can target all div elements that have the class dog. For instance we can target all divelements that have the class dog. This is Left container.
Javascript May 13 2022 906 PM Mathrandom javascript. We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color. By default querySelectorAll only verifies that the last element in the selector is within the search scope.
Specifies one or more CSS selectors to match the element. Let element parentNodequerySelector selector. Javascript May 13 2022 906 PM react native loop over array.
The class selector can also be used to select multiple classes. Target an element that has all of multiple classes. You can of course combine them.
How to get elements with multiple classes For instance. JavaScript javascript In this syntax the selector is a CSS selector or a group of CSS selectors to. Class1 class2 class3 Parameter.
QuerySelectorAll divfoo pbar div legend. Var firstParagraph document. It Specifies one or more CSS selectors to match the element.
These are used to select HTML elements based on their id classes types attributes values of attributes etc. In the case of multiple selectors a comma is used to separate each selector. The querySelector method allows you to select the first element that matches one or more CSS selectors.
Example Of jQuery multiple classes selector. Queryselectorall class is multiple. Seperate each class with a comma.
For a full list go to our CSS Selectors Reference. In the case of multiple selectors a comma is used to separate each selector. As such we can also target specific classes.
Refer to many classes of a single id css queryselectall.

Html Select Element Within Shadow Root Stack Overflow

Jquery Queryselector Examples For Queryselector In Various Properties

Javascript Document Query Selector Shows An Element But When I Use The Same Selector With Puppeter Doesn T Work Stack Overflow

How To Queryselector For A Form And Getting The Data Id Code Example

Google Chrome Devtools Pass Multiple Attributes In Query Selector Stack Overflow

Javascript Query Selector Method Explained

How To Select Class With Queryselector Code Example

Javascript Document Queryselector Not Working On Dynamic Content Stack Overflow

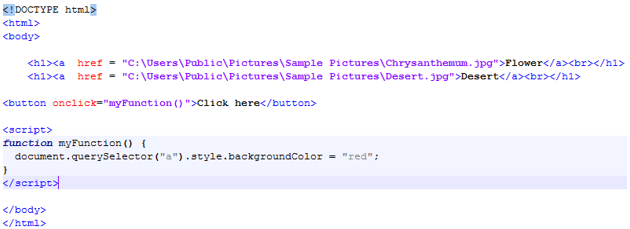
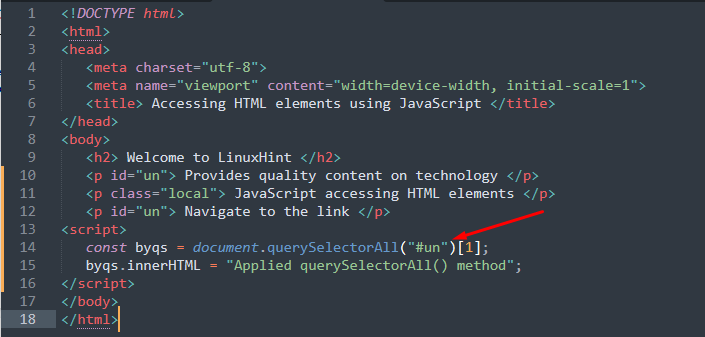
How To Access Html Elements Using Javascript

Javascript Performance Of Getelementbyid Vs Getelementsbyclassname Vs Queryselector Stack Overflow

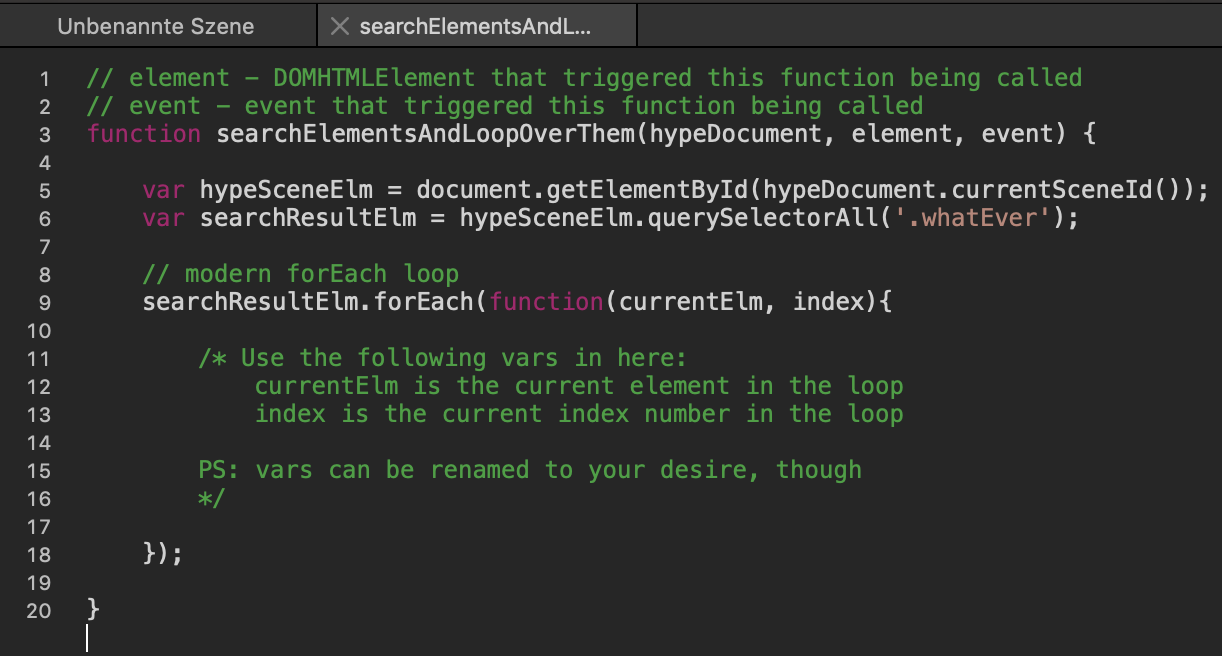
Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Jquery Queryselector Examples For Queryselector In Various Properties

Javascript Queryselector Not Working Code Example

How To Access Html Elements Using Javascript

Javascript Access A Shadow Root Element Using Document Queryselector Stack Overflow

Queryselector For Jquery Code Example

Jquery Queryselector Examples For Queryselector In Various Properties

Javascript Loop Queryselectorall Results Dev Community

Selecting Elements In The Dom With Javascript By Andrew Mullan The Startup Medium